Galle-art
Responsibilities
User research, wire-framing, prototyping, testing & design
Role
UX/UI Designer
Product
I wanted to design an app that made purchasing local and international art from galleries and artists accessible and inclusive to all.
Project Duration
June 2022 – August 2022
Problem
Existing apps do not seem to focus on new users that might not know about art or are familiar with the world but would like to start learning to navigate and invest in it.
Goal
To create easily digestible and meaningful content to create inclusive experiences for those browsing and wanting to purchase works of art.

Understanding the User
Summary
User research was conducted through a series of open-ended questions asked to a group of 4 people in an in-person style interview. About 10 more users were asked the same open-ended questions via Google forms.
Pain Points
PAIN POINT 1
Low inventory when buying or selecting a product
PAIN POINT 2
Worries about purchasing
fakes or counterfeit art
PAIN POINT 3
A general feeling of unwelcomeness in galleries
PAIN POINT 4
Not being able to see the art in person to appreciate it
Personas
Ash
A 35 year old stay at home dad and dog owner from New York, New York that relocated to Milwaukee, WI
Goals
1. Give the user confidence to buy original art from galleries
2. Have visually accurate representation and abilities that would allow them to see their options
Frustrations
Summary
Ash is a stay-at-home dad that loves art and culture. Before he got married and had kids, he and his dog Fabio would enjoy their time together. Now that time is the only luxury he can’t afford, Ash would still like to satisfy his indulgence by purchasing art and keeping up with the trends. He now lives in Milwaukee, WI, and longs for the hustle and bustle of the Chelsea galleries.
Problem Statement
Ash is a family man who needs an easy way to continue collecting art because he does not have time to walk through the galleries like he used to.
Kayla
A 28 year old independent cat owner, with some college education from Buffalo Grove, Illinois
Goals
1. To invite and open exclusive art world spaces to socially marginalized audiences
2. Make it easier to purchase and/or inquire virtually about commissioned artwork and additional purchases
3. Making galleries virtually accessible due to distance or comfort level
Frustrations
Summary
Kayla is single and lives with their cat in a one-bedroom apartment in Chicago. They appreciate art but they generally do not invest or spend time or money looking at art or going to art galleries. They like to make purchases online with ease of usability when making purchases and selecting things that are readily available and within their scope of interest.
Problem Statement
Kayla is a cat owner who needs accessible content on the go about art and artists. She can then make informed purchases in the future.
User Journey Map
Depending on age group, tendencies to perform tasks differed, so I had to keep that in mind. The consensus was that more information was needed about the art and artist for purchase and most people preferred to search for art within their price range.
Goal
Have a smooth interaction downloading and making a purchase on the app
ACTION | DOWNLOAD APP | ACQUIRING USER INFORMATION | RESEARCH ART & ARTIST | SELECTING ART TO PURCHASE & CHECK-OUT | PURCHASED |
TASK LIST | • Download the app from the app store • Create an account to save personalized settings | • Input basic information for future check-out and shipping • Input personal preferences for the art style, artist, galleries, price range, etc. | • User sets their profile to preferred search settings using filters for galleries, artists, and art styles • User can use AR. features to place art in desired live spaces, share their selections with the online community, and set up a time to chat with real live art professionals
| • User makes a selection based on their research and findings
• Select from preferred insurance options
• Art is selected and placed in the shopping cart, beginning the check-out process | • Payment and shipping information has been submitted
• Delivery is confirmed and tracking information is given |
FEELING ADJECTIVE | Curios,
Overwhelmed | Overwhelmed, Lost | Excitement, Consumed | Immersed, Engaged, Excited | Satisfied, Nervous |
IMPROVEMENT OPPORTUNITIES | Making account creation quick and easy.
Giving the option to navigate as a guest.
Making sure to find current and relevant galleries and art easy and accessible.
Making information easy to digest and relevant to the user. | Giving the option to navigate as a guest and skipping this step to just browse.
Making sure to provide relative questions or quick visual yes or no options.
Having experts available 24/7 to answer any questions regarding purchases or art/artists.
| Giving the user an additional option to see the art in their space if AR is not an option for the user.
Making sure the user is given the most accurate experience as far as size, color, and proportions of art in the space.
Creating an easy sharing experience without compromising the creative rights of the artists and art.
Making sure the user can set up real-time virtual appointments with dedicated professionals to ensure positive interaction and experience. | Showing up-to-date inventory before placing desired purchase into the cart. Always giving additional, similar options.
Giving the user options to check out quickly as a guest without having to make an account.
Providing delivery and insurance options as well as recommended delivery methods and policies by the artists and gallery. | Providing the user with shipping and tracking information at the time of purchase and in the user’s email.
Giving the user option of return and replacement if warranted. |
Starting the Design
Paper Wire-frames
These quick sketches allowed for quick ideations of how to display artwork and explore different search options.
Digital Wire-frames
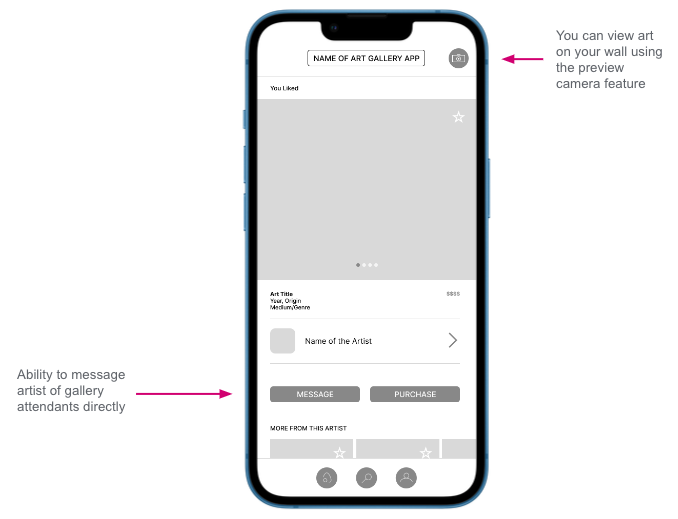
I wanted to give the end-user the opportunity to view the art on their wall through their phone using AR technology as well as the capability to message either the artist or gallery staff directly for any inquiries.

Low-Fidelity Wire-frames
This is the low-fidelity prototype map showing an early-stage flow of purchase.
Usability Study – Findings
The usability studies that I conducted were a mixture of moderated and unmoderated that varied between the ages of 18 and 65 years old. It was a 50% mix of female bodies and 50% male bodies whose professions varied between higher education and trade skill workers. Most of my participants were also bilingual. I did two rounds of usability studies, one with the low-fidelity prototype and the other with the high-fidelity prototype.
ROUND 1 FINDINGS
ROUND 2 FINDINGS
Refining the Design
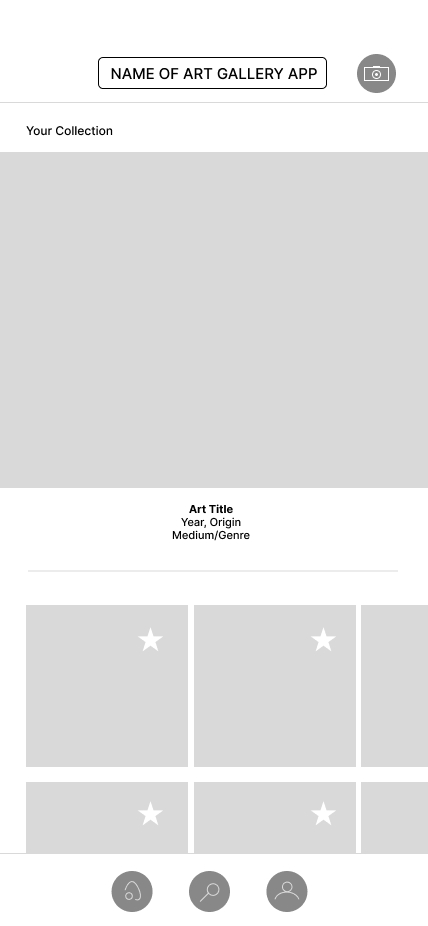
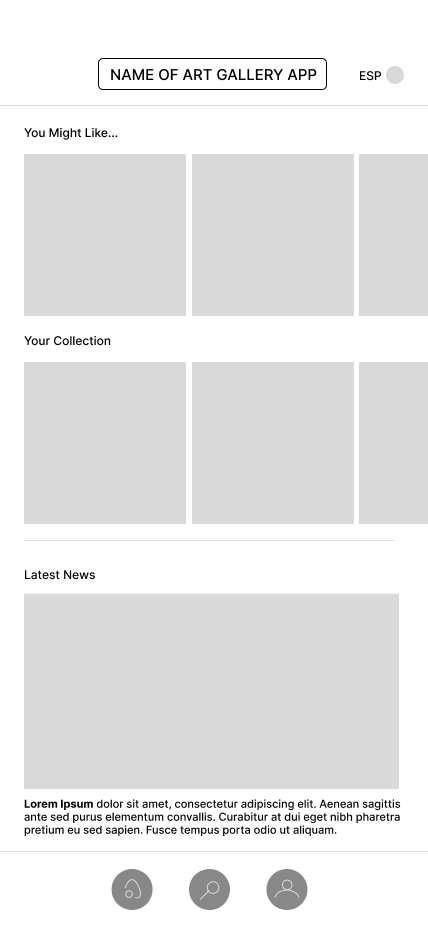
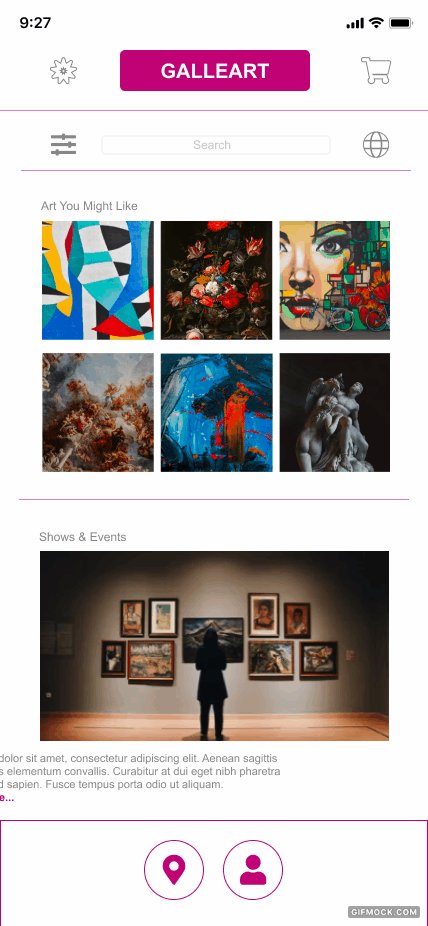
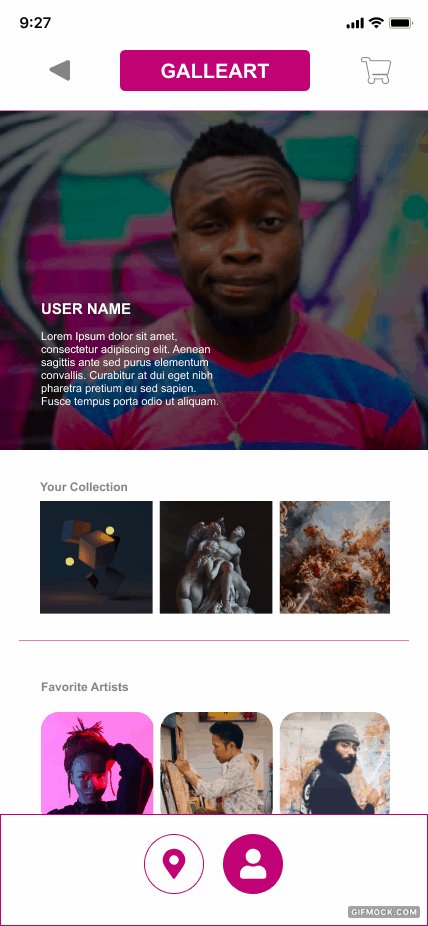
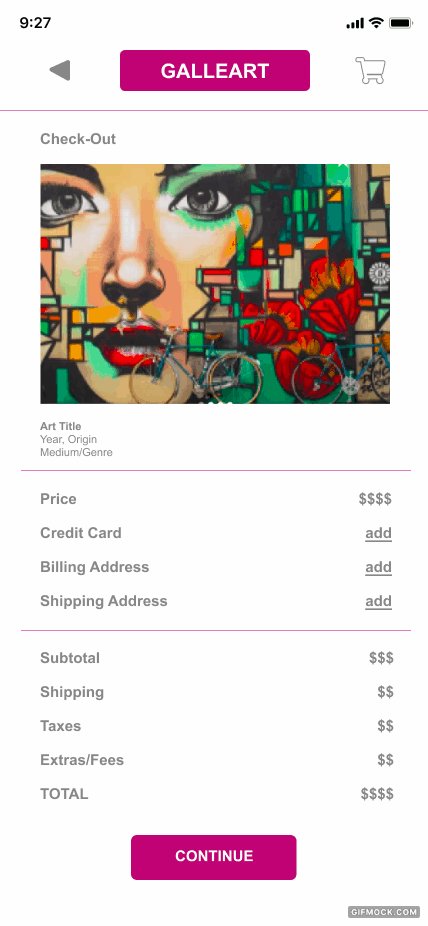
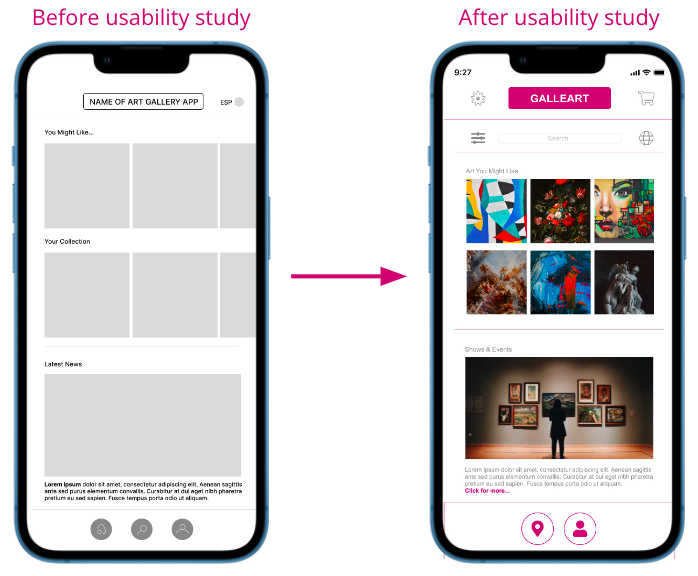
Mock-Ups
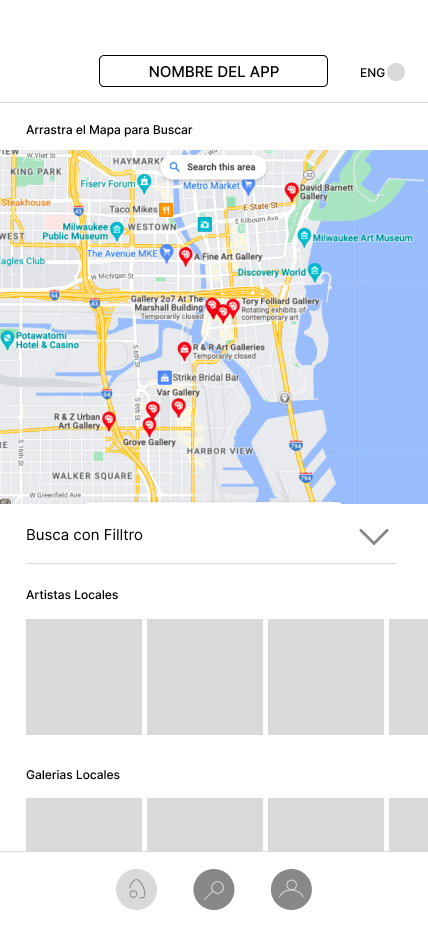
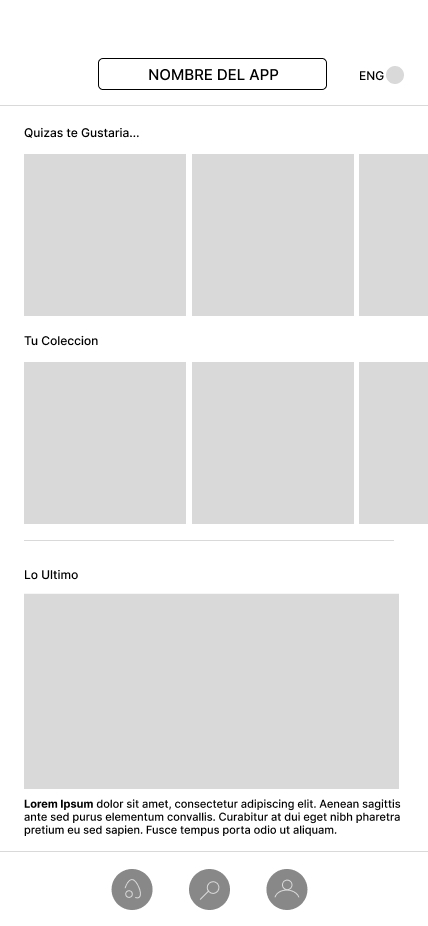
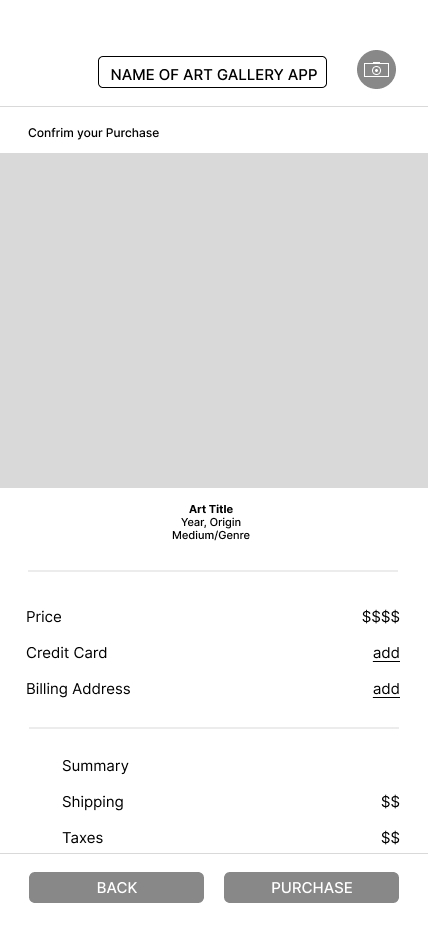
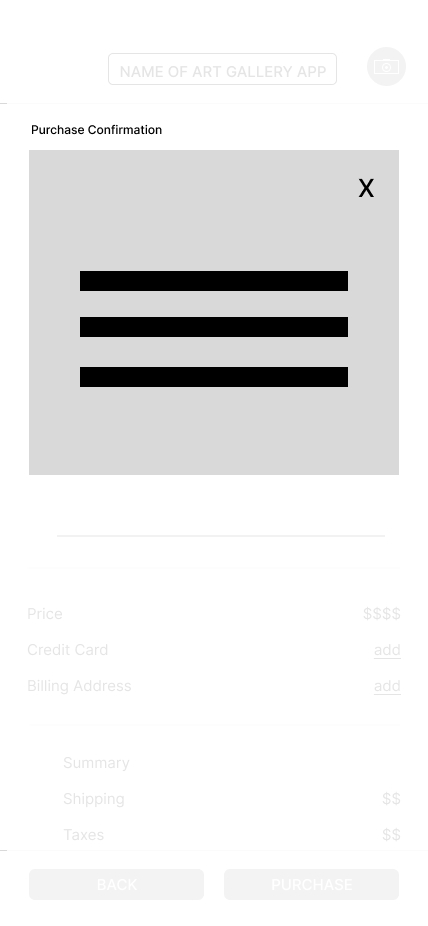
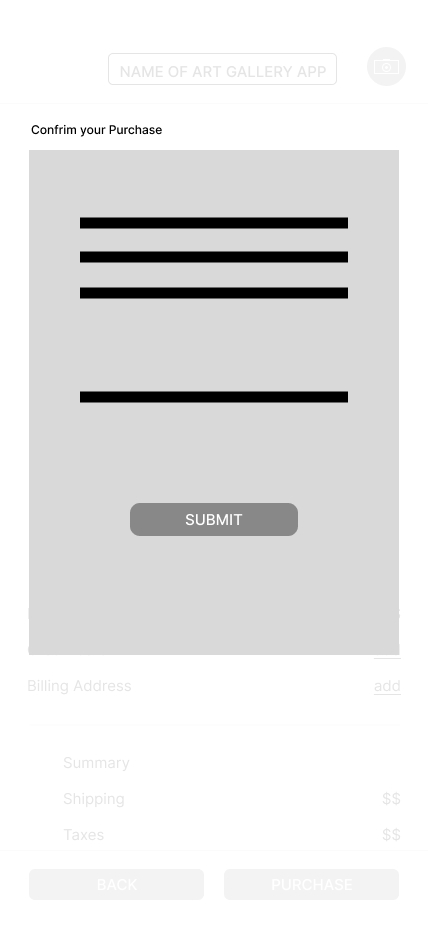
The home page shows a customized art gallery based on previously answered questions and a simpler menu focusing on search by location and profile. A toggle menu was added for the filter option. Features like a shopping cart, translation options, account settings, and a search bar were added. Users wanted more direction, so I used color and graphics to lead them through the flow.

High-Fidelity Prototype Map
Accessibility Consideration
Going Forward
Takeaways
Impact
I learned the most from the usability case studies. This prompted me to go back and redesign the high-fidelity prototype multiple times because there was a need for refinement. I was enlightened to see how much emphasize was needed for translation or how helpful visual cues where key for those who are non-native English speakers.
What I have learned
It really gave an insight as to how people can go about things differently. Most of all it shed light on how to be able to design those solutions in a practical way.
Next Steps
1
I would open up the usability study to a larger group of people to further develop the user flow.
2
I would add the initial onboarding questionnaire for the next phase of the high-fidelity prototype.
3
I would continue to add more animated functions to make the entire app work properly.